如何实现更灵活的页面布局
2024-01-23 00:00:00
一、使用场景
一个网站内包含有许多模块与内容,在建站的时候灵活的调整页面版式,网站的布局会出现不同的视觉与体验效果,在建站时,可以使用以下几种方法,实现灵活的页面布局。
二、功能说明
【版本】建站任意版本均支持添加模块与设置板式,不同版本功能不同。
三、设置教程
1. 自由版式
在建站时,使用“自由版式”,实现网站不同板块的自由增删。
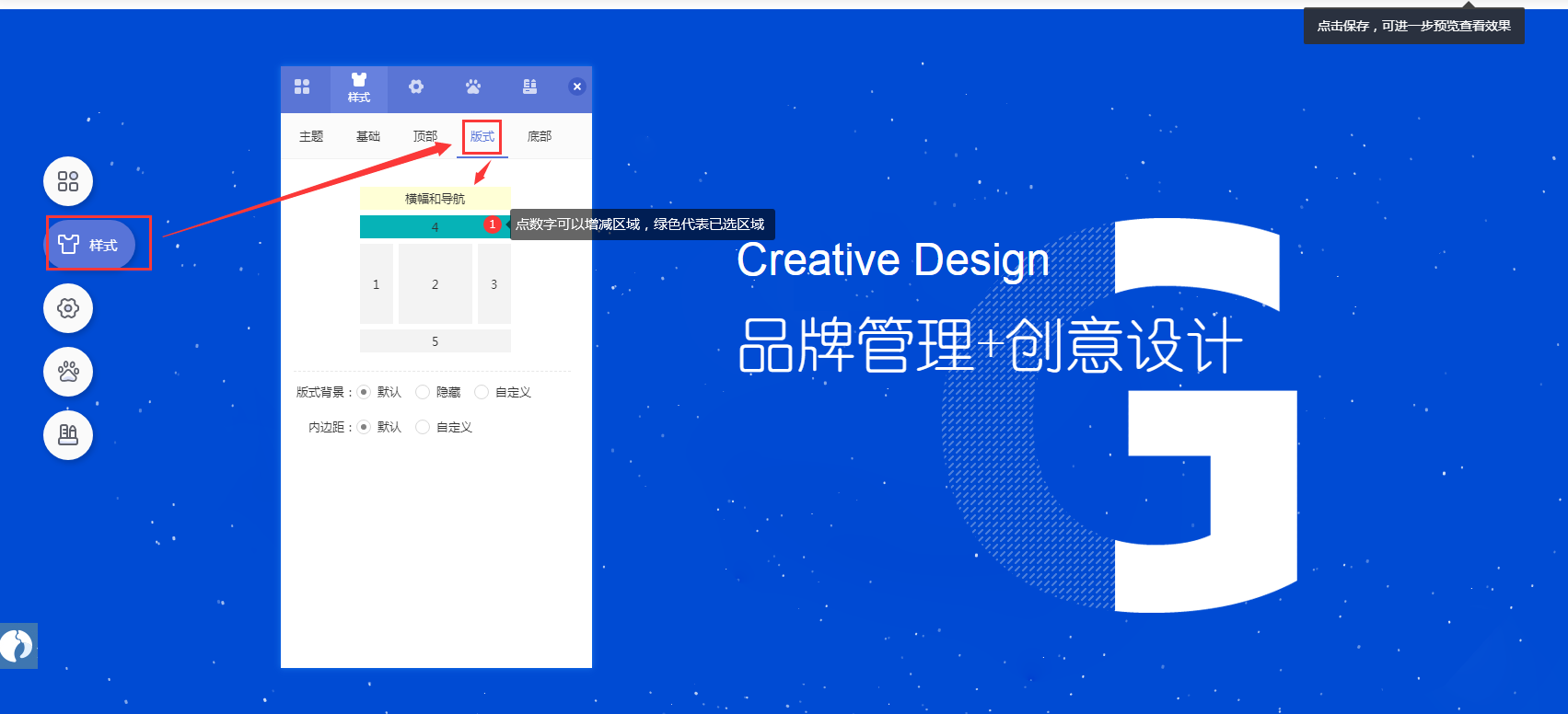
在电脑网站设计页面点击左侧导航【样式】管理中心选择-网站建设-电脑版-样式-样式设置-版式,点击数字板块可直接增删该区域,绿色区域表示为已选区域,网站的模块可放置于这些已选区域,如图:

2. 浮动模块
除了使用“自由版式”改变页面布局外,也能通过“浮动模块”功能,让模块动起来,通过随意摆放来调整页面布局。
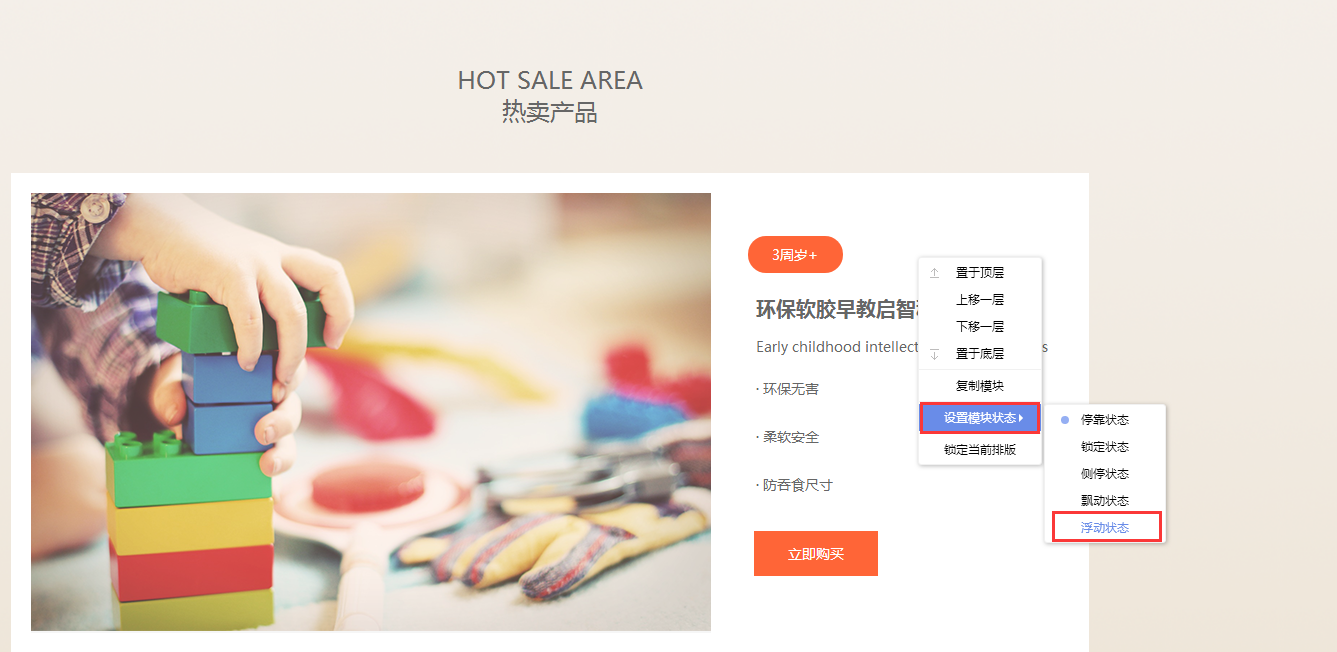
把鼠标移动到想要浮动的模块处,点击鼠标右键,设置模块状态选择“浮动状态”,这时模块就处于浮动状态,您可以自由拖动模块到任意位置,或者拉动模块边框来调整模块的大小尺寸。

3. 模块多列排版
当出现多个模块需要并列排版的时候,可以使用“模块多列排版”模块,实现模块多列自由排版效果。
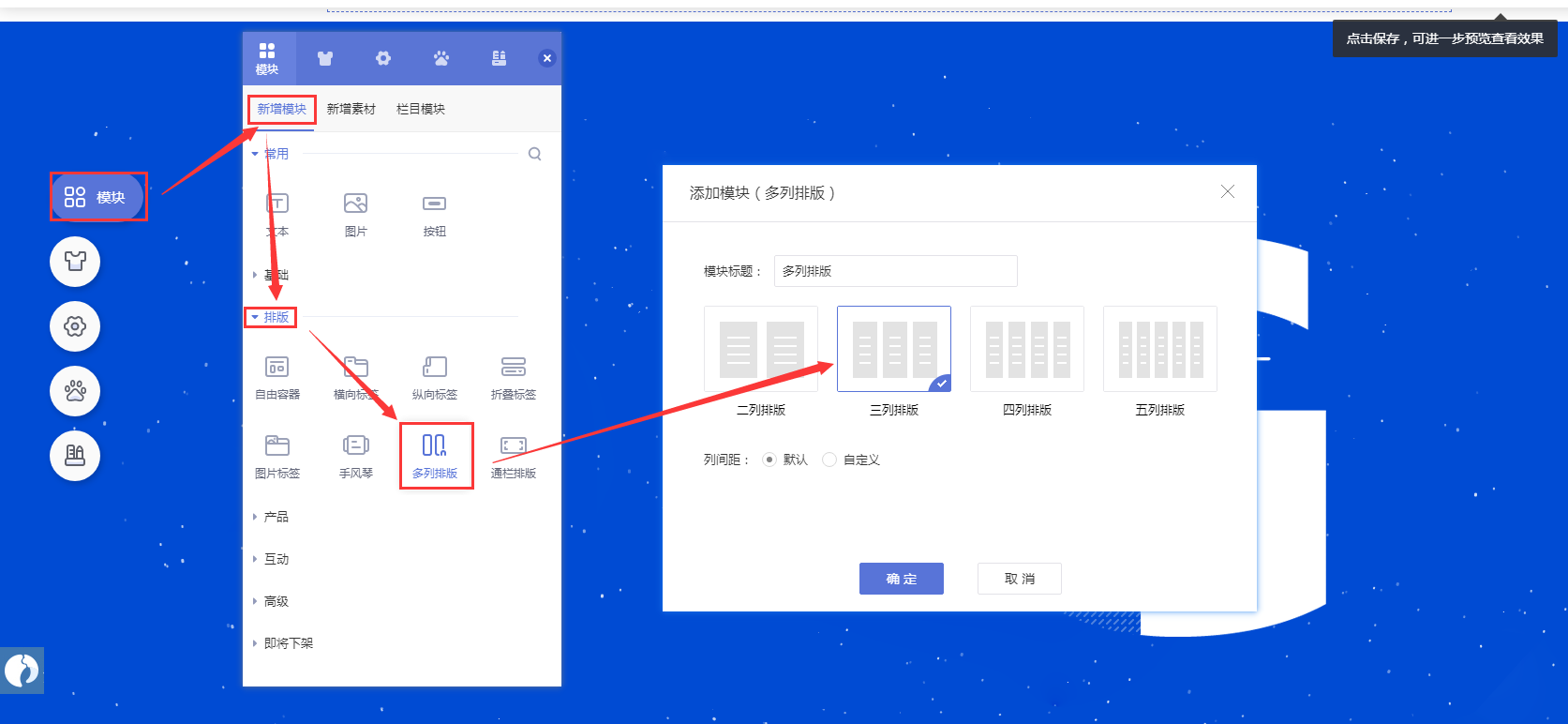
进入网站,点击网站页面上的“模块”按钮。
网页侧边出现侧拉栏目,点击“排版”,选择“多列排版”模块,例如选择三列排版效果。

选择后,页面出现一个三列的排版,把想要添加的模块,拖动放置到想要模块列上。

放置好模块之后,即可看到模块的并列效果。